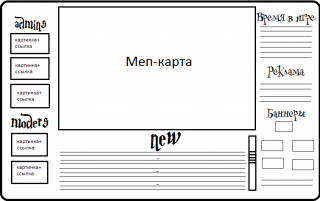
Итак, нам нужна вот такая вот табличка:
Как ее делать? Для начала я составила простой вариант таблицы, чтобы легче было разбираться во всем. Вот он:
Это пример самой простейшей таблицы, ты сама сможешь прописать для нее код, но все же вот и я написала:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
</table>
Вот на основе этой таблицы мы и будем делать такую, какую хочешь ты:
Итак, основной код у нас есть, основная таблица тоже есть, и есть таблица(будем называть ее итоговой таблицей), какую мы хотим сделать. Начнем. Взгляни на итоговую таблицу. Видишь, ячейки 1,3,6,9 и 8 так и остались самими собой(то есть не слились с другими ячейками), правда, ячейка №8 у нас растянулась. Впрочем, это потом. Теперь опять же взгляни на итоговую таблицу: ячейки 7 и 4 у нас сплюсованы(соединены), также соединены ячейки 2 и 5. Вот с ними нам и предстоит работать.
Для начала параметр colspan - он объединяет несколько ячеек(столбцов) по горизонтали. Для примера возьмем основную таблицу и объединим ячейки 7,8,9:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td colspan="3">7+8+9</td>
</tr>
</table
параметр colspan мы вписываем в тег ячейки <td>, ставим знак = и в ковычках пишем, сколько ячеек мы объединяем(в данном случае 3). А затем, внимание! мы удаляем обозначения ячеек 8 и 9. Эти обозначения нам уже не нужны, потому что ячейки мы прописали в этом коде:
<td colspan="3">7+8+9</td>
Вот что получается:


